纯CSS或js设置宽度溢出的图片水平居中(垂直居中同理)
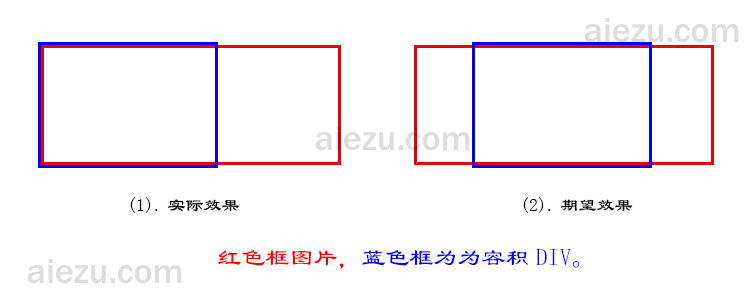
有时候,我们需要图片在容器中水平居中。当图片宽度大于容器宽度时,我们期望的是图片水平居中,图片两边多出的部分隐藏掉。但是,我们得到的结果却是显示了图片的左边部分,隐藏的全是图片右边多出的部分。如下图使示:
要达到溢出容器的图片水平居中,请看我们后面的介绍:
优点:代码最少;响应式,图片容器大小改变依然居中。缺点:部分老PC浏览器不能完美兼容。
一句话来描述原理:使用一个img镜像元素来撑开p元素,然后p元素左上角对准容器的正中间,实际显示的img元素再向p的左上方向移动50%。
一、CSS3的方式让溢出容器的图片居中对齐(适合移动端):
使用CSS的方式简单易用,缺点是有小部分PC浏览器不支持,如:IE6,7,8。当然如果是移动端,用次方式是非常不错了,手机浏览器基本上都能对CSS3完美支持。<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.demo-box { position:relative; width:200px;height:200px; overflow:hidden;}
.demo-box img { position:absolute;left:50%;transform:translateX(-50%); }
</style>
</head>
<body>
<div class="demo-box">
<img src="images/400x200.jpg"/>
</div>
</body>
</html>优点:代码最少;响应式,图片容器大小改变依然居中。缺点:部分老PC浏览器不能完美兼容。
二、纯CSS2的方式让溢出图片居中对齐(推荐):
上面的方式中使用了CSS3的“transform:translateX(-50%);”,所以浏览器的兼容存在一定问题。这步的方法不使用任何CSS3属性,巧妙的实现溢出容器的图片水平垂直居中对齐,先看代码:<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.demo-box { position:relative; width:200px;height:200px; overflow:hidden;}
.demo-box p { position:absolute;top:50%;left:50%;margin:0;padding:0; }
.demo-box img { position:absolute;top:-50%;left:-50%;display:block; }
.demo-box img.hide { visibility:hidden;position:static; }
</style>
</head>
<body>
<div class="demo-box">
<p>
<img class="hide" src="images/400x200.jpg"/>
<img src="images/400x200.jpg"/>
</p>
</div>
</body>
</html>优点:完美兼容所有浏览器;完美支持响应式,图片容积大小改变依然水平垂直居中。缺点:额外的代码。
用法解析:
可以看出,本方法比上面的方法多出了一个p元素和一个有hide类的img元素,现在爱E族来给大家介绍下它们的作用和原理。- 含有类hide的img元素:此img元素设置了css值为"visibility:hidden;position:static;",它是不会显示的,作用是为了撑开p元素,使p元素保持与图片的宽高一致。
- p元素,此元素设置为绝对定位:top、left都设置为50%,使用p元素的左上角刚好在容器的正中间。
- 实际显示的img元素:此元素也为绝对定位:top、left都设置为-50%,代表着实际显示的img元素相对于p元素左上的方向缩进50%。
一句话来描述原理:使用一个img镜像元素来撑开p元素,然后p元素左上角对准容器的正中间,实际显示的img元素再向p的左上方向移动50%。
三、使用js的方式:
要使用JS的方式来实现溢出容器的图片居中对齐,我们需要绑定图片的load事件,当图片加载完成了,我们在计算图片的宽度与容器的宽度的差值(同理、垂直居中计算高度),然后根据这个差值来设置css属性"left"。<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<style type="text/css">
.demo-box { position:relative; width:200px;height:200px; overflow:hidden;}
.demo-box img { position:absolute; height:100%; }
</style>
</head>
<body>
<div class="demo-box">
<img src="images/400x200.jpg"/>
</div>
<script>
$(function(){
$(".demo-box img").on("load", function(){
var box = $(this).parents("div");
var left = (box.width()-$(this).width())/2;
$(this).css("left", left);
})
})
</script>
</body>
</html>优点:兼容任何支持js的浏览器。缺点:额外的js代码;不是响应式的,图片容积尺寸改变时,必须重新计算居中。