网站集成最新twitter第三方登录
一、获取twitter应用ID:
1、注册twitter账号:
打开https://twitter.com网站,注册twitter账号,并在个人中心的"设置与隐私"页中的"安全"设置中,绑定登录验证手机(只有绑定验证手机后才能注册twitter应用)。2、创建twitter应用:
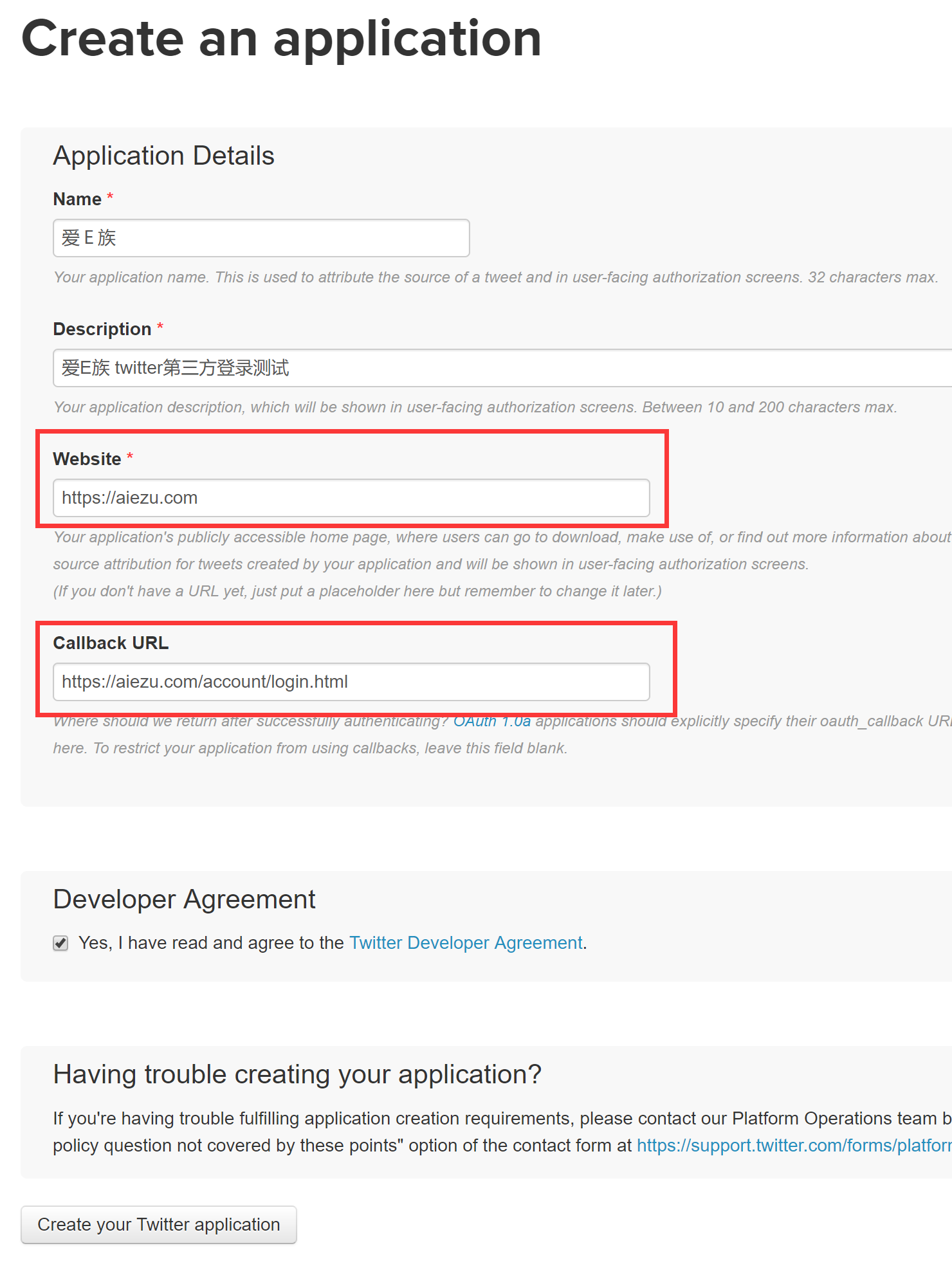
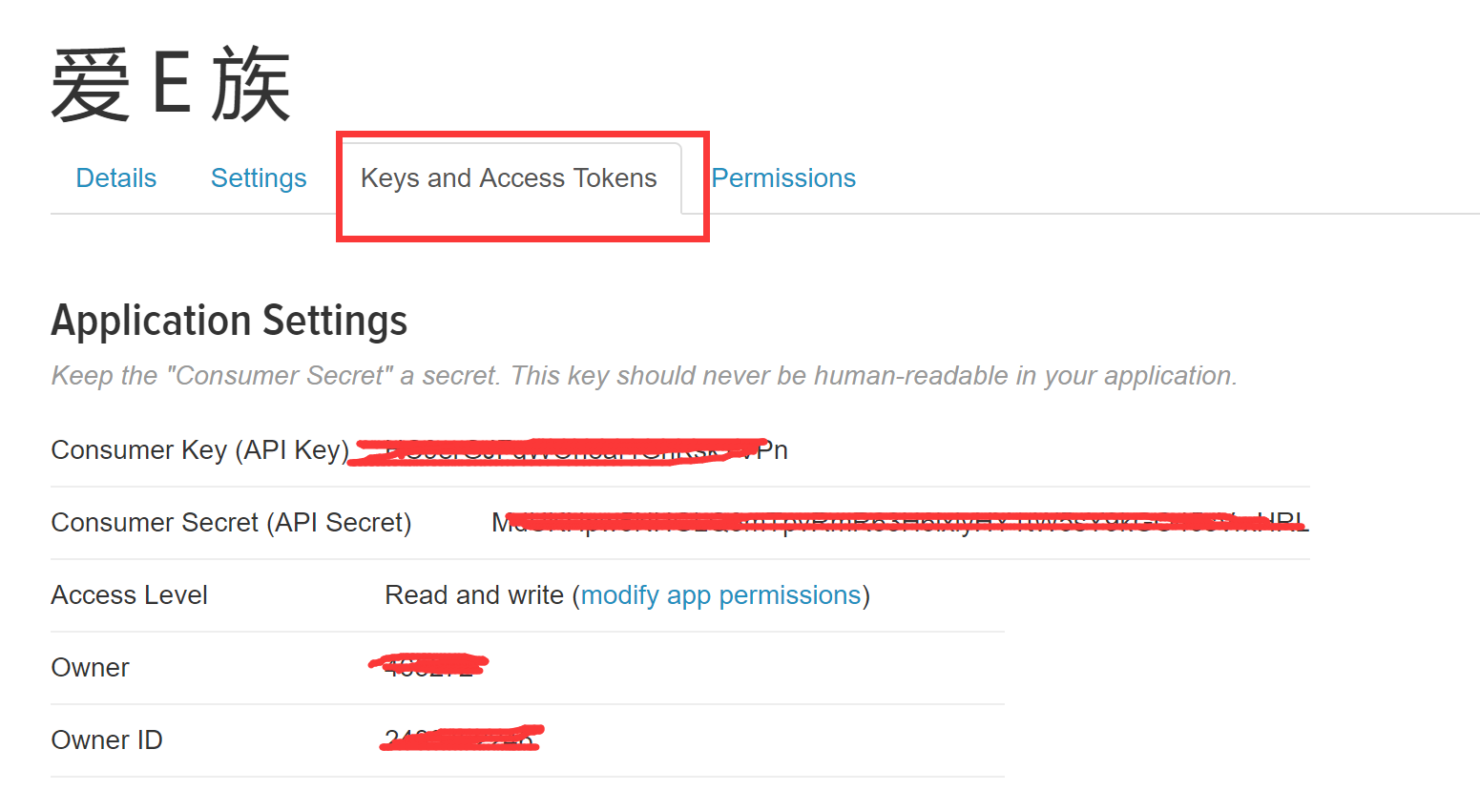
登录网址 https://apps.twitter.com/ 点击"Create New App",创建一个新的应用。在创建应用时,需要填写"应用名称"、“应用描述“、”站点网址“、"回调URL"。创建完twitter应用后,在应用的"Keys and Access Tokens"选项找到你的"Api Key"和"Api Secret"备用
二、将twitter应用api key信息设置到统一登录平台:
1、登录到herokuapp.com:
打开统一登录平台网站https://auth-server.herokuapp.com/,点击"Signin"按钮,使用任何一个第三方登录进行登录。2、设置twitter应用api key信息:
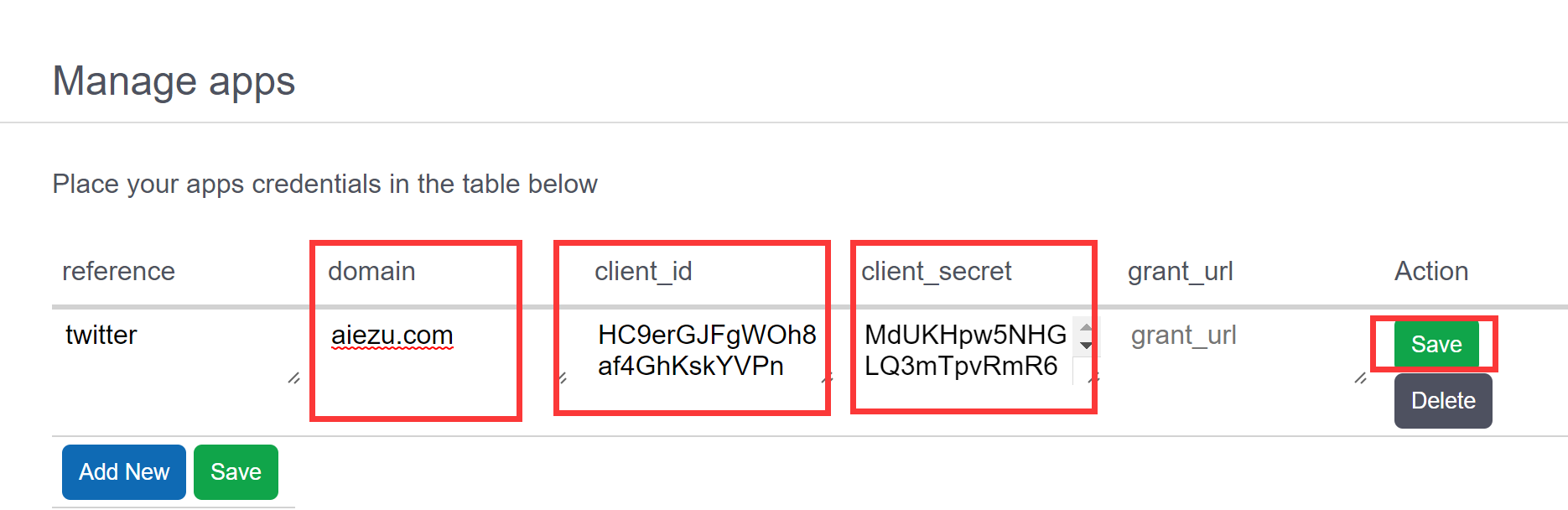
在"Manage apps"部分,填写上面申请到的Twitter应用的"Api Key"和"Api Secret",其中"grant_url"可以不填,”reference“可随便填写,填写完成后点击保存:三、集成登录javascript代码:
将下面代码放到站点HTML文件的body标签内即可:<script src="//adodson.com/hello.js/dist/hello.all.js"></script>
<script>
// 设置第三方登录平台的应用app key
// 可以同时设置twitter、facebook、windows、google等多个第三方登录平台是app key
hello.init({
'twitter': 'HC9erGJFgWOh8af4GhKskYVPn' // 这里设置Twitter Api key
,'facebook': 'facebook app key...'
});
// 监听登录事件,登录成功返回的auth里面包含基本用户信息和accessToken信息
hello.on('auth.login', function(auth) {
alert(JSON.stringify(auth));
// 登录完成后获取当前登录用户完整信息
hello(auth.network).api('me').then(function(r) {
alert(JSON.stringify(r));
});
});
function tw_login() {
hello('twitter').login().then(function() {}, function(e) {});
}
</script>
<button class="twBtn" onclick="tw_login()">twitter</button>
<!--button class="twBtn" onclick="hello('twitter').login()">twitter</button--> 四、参考资料:
- Twitter应用创建:https://apps.twitter.com/
- 统一登录平台:https://auth-server.herokuapp.com/
- Twitter Api文档:http://adodson.com/hello.js/#quick-start
- 集成Facebook登录:网站集成Facebook第三方登录